Bitbucketのプライベートリポジトリで管理しているJekyllで作った静的サイトを、無料のCIサービスwerckerを使って自動でS3にデプロイする
先日S3に移行した片平堂のサイトですが、Jekyll、Bitbucketのプライベートリポジトリ、CIサービスのwerckerを利用して、リポジトリにpushしたら自動でS3に反映するようにしました。
なお、静的サイトジェネレータはMiddlemanとJekyllで迷ったのですが、非プログラマな方も触るので、規約がMiddlemanとくらべてうるさくないと感じたJekyllにしてみました。
ちなみに自分一人だけならMiddlemanを選ぶかなと思いました。
テンプレートもHamlとかSlimとか色々選べますし、Asset Pipelineも使えますし。
触る方のスキルが上がったらMiddlemanに乗り換えるかもしれません。
後、S3にデプロイするためにjekyll-s3 とかありますが、前述の通り、デプロイ作業をするのが一人ではないので、CIを使ってみました。
手順としては以下のような感じで進めました。
スタート,既存サイトのHTML(VCS未使用,Cyberduckで手動でS3にアップロードしていた)
↓
Jekyll使用に移行
↓
Jekyll使用にしたものをBitBucketに登録
↓
werckerにユーザ登録,Bitbucketの該当リポジトリを登録
↓
Bitbucketにpushしたらwerckerでbuild出来る所まで設定、テストする
↓
werckerのS3へのデプロイ情報を設定
↓
buildしたものをS3にデプロイできる事を確認
既存サイトをJekyllに移行
4ページ程度のサイトで動的な部分もないのでこの作業は簡単でした。
既存サイトのディレクリでGemfileを用意。
# Gemfile source 'http://rubygems.org' gem 'jekyll' gem 'redcarpet'
bundle installします。
% bundle install --path vendor/bundle
build時に、Gemfile,vendorなどが含まれないように_config.ymlを用意して設定。
# _config.yml name: 片平堂 markdown: redcarpet pygments: true exclude: ["vendor", "Gemfile", "Gemfile.lock"]
一度問題なく生成できるか確認。
% bundle exec jekyll serve --watch
OKだったので、レイアウトを使用するように。
% mkdir _layouts
default.html用意
<!- _layouts/default.html-> <!DOCTYPE html> <html> <head lang="jp"> <meta charset="UTF-8"> <title>{{page.title}} - {{site.name}}</title> </head> <body> {{content}} </body> </html>
各ページにYAML Front Matterを追加、レイアウト使用に合わせて修正
<!- index.html-> --- layout: default title: ホーム --- <div> some content </div>.....
フッター部を部品化。
% mkdir _includes
footer.htmlを用意
<!- _includes/footer.html-> <div id="footer"> (C) 2007 Katahirado. </div>
default.htmlにフッターの読み込みを追加
<!- _layouts/default.html-> <!DOCTYPE html> <html> <head lang="jp"> <meta charset="UTF-8"> <title>{{page.title}} - {{site.name}}</title> </head> <body> {{content}} {% include footer.html %} </body> </html>
Bitbucketに登録
Gitのプライベートリポジトリを無料で使いたかったのでBitbucketにしました。
Bitbucketにユーザ登録してなかったら登録して、サイト用のプライベートリボジトリを作成します。
ssh公開鍵などよしなに。
後はJekyllに移行したサイトディレクトリでいつものように*1。
% git init
% git add .
% git commit -m 'initial commit'
% git remote add origin git@bitbucket.org:bitbucket_account/bitbucket_repository.git
% git push -u origin master
SourceTreeを使うのもよいかと。
wercker
参考
- http://blog.wercker.com/2013/05/31/simplify-you-jekyll-publishing-process-with-wercker.html
werckerに登録
werckerにいってRegister for freeをクリック

REGISTER WITH GITHUBを選択。
githubアカウントで登録してみました。

スクリーンショット撮り忘れました。
後はアカウント名とメールアドレスを入れてフィニッシュするだけなのでよしなにしてください。
Bitbucketの該当リポジトリを登録
Add an applicationをクリック

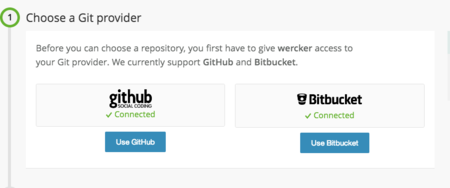
use Bitbucketをクリック

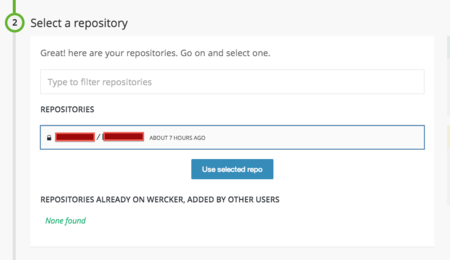
該当リポジトリを選択して、Use selected repoをクリック

Bitbucketにpushしたらwerckerでbuild出来る所まで設定、テストする
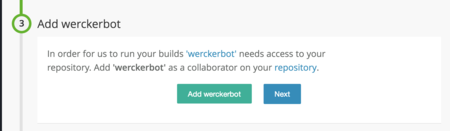
Add werckerbotをクリック

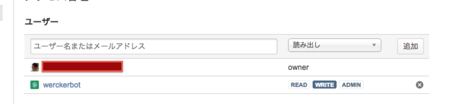
Bitbucketのリポジトリのアクセス管理画面が開くので、先ほどの説明文通り、werckerbotアカウントを書き込み可能な権限で追加します。

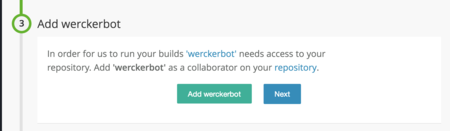
werckerに戻ってNextをクリック

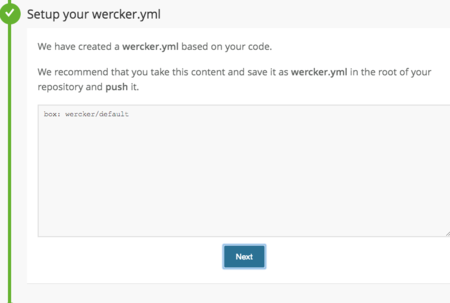
wercker.ymlを作成せよといってますが後で作りますので、Nextをクリック。

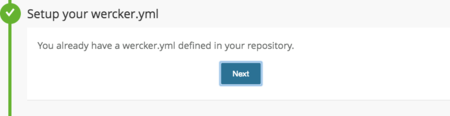
ちなみにすでにwercker.ymlをこの時点ですでに作成してリポジトリにアップしている場合、こんな感じになります。

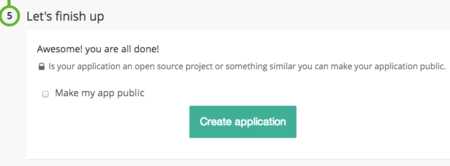
Create applicationをクリック

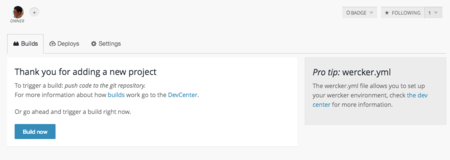
追加がとりあえず完了。

ローカルでwercker.ymlを作成します。
bundle installしてjekyll buildして_siteを作成するという内容です。
# our build should run within a Ruby box box: wercker/ruby build: steps: # Run a smart version of bundle install # which improves build execution time of # future builds - bundle-install # A custom script step # that actually builds the jekyll site - script: name: generate site code: bundle exec jekyll build --trace
wercker.ymlがbuildされないようにexcludeに追加します。
name: 片平堂 markdown: redcarpet pygments: true exclude: ["vendor", "Gemfile", "Gemfile.lock","wercker.yml"]
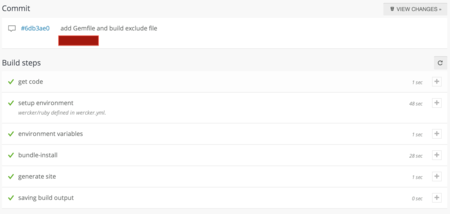
Bitbucketにpushしたら、werckerでbuild出来るか実際にpushしてみます。
% git add wercker.yml
% git commit -m 'add wercker.yml'
% git push origin master
成功しました。


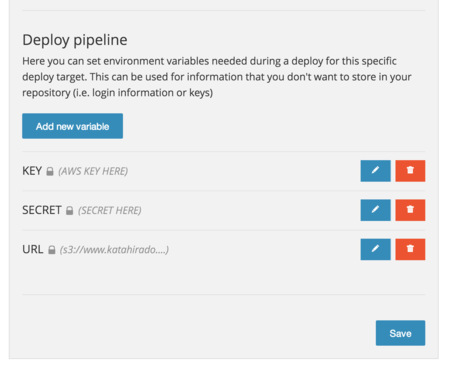
werckerのS3へのデプロイ情報を設定
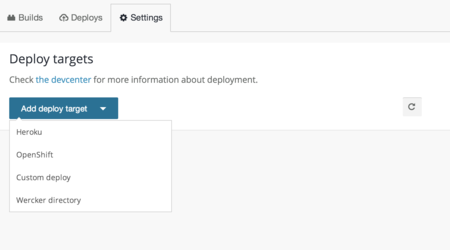
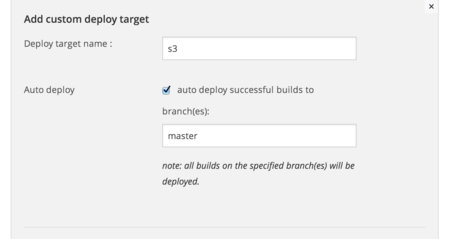
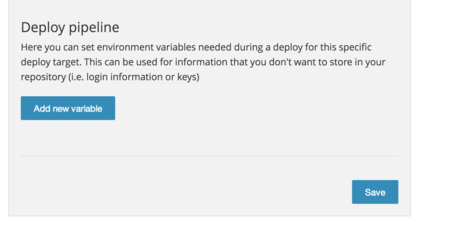
SettingsのDeploy targetsでAdd deploy targetのCustom deployを選択します。

Deployのターゲットネームとレポジトリを設定。

AWS のアクセスキーID,シークレットアクセスキー,bucketのURLを設定していきます。
なお、AWSのシークレットアクセスキーについてはこちらの記事の件にも留意。
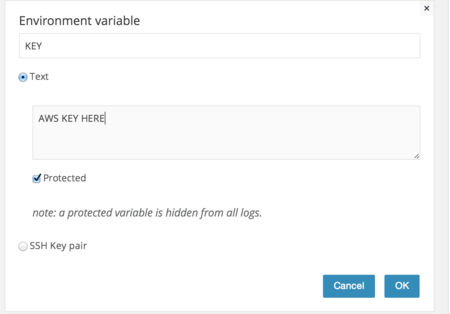
Add new variableをクリック

キーID用の変数名と実際の値を設定します。

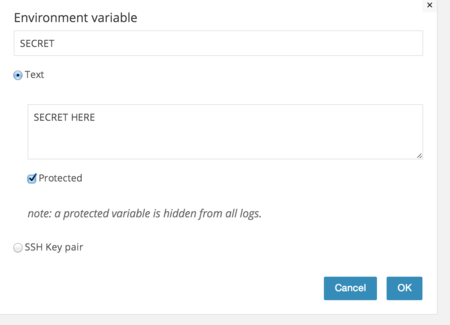
続いてシークレット

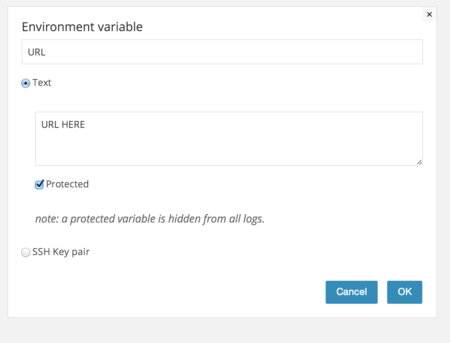
バケットのURL

こんな感じになります。

wercker.ymlにs3デプロイの設定を追加します。
# our build should run within a Ruby box box: wercker/ruby build: steps: # Run a smart version of bundle install # which improves build execution time of # future builds - bundle-install # A custom script step # that actually builds the jekyll site - script: name: generate site code: bundle exec jekyll build --trace deploy: steps: - s3sync: key_id: $KEY key_secret: $SECRET bucket_url: $URL source_dir: _site/
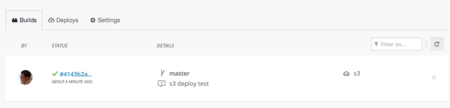
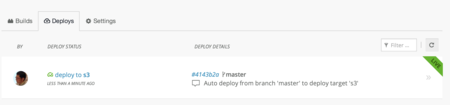
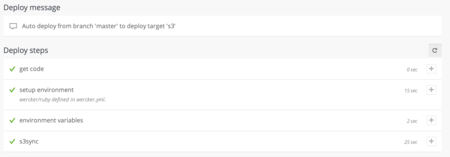
buildしたものをS3にデプロイできる事を確認
% git add wercker.yml
% git commit -m 'Add deployment section'
% git push origin master
Build OK.

S3へのDeploy OK.


感想、その他
自動化するために、自前で用意するものが減って大変便利。
werckerがいつまで無料なのかわかりませんが、無料でここまで出来てありがたい限り。
Middlemanでも同様な感じで設定出来ます。
以上。
*1:実際にはJekyllのレイアウト化の前にローカルのgit使用でバージョン管理していたのですが、話を簡略化