8/1オープンアワー@片平堂告知
8/1にオープンアワーを片平堂オフィスで行います。
ラビックスさんの朝活が行われる場合、9時ぐらいから12時までです。
ラビックスさんの朝活が行われなかった場合、8時から12時までとなります。
ラビックスさんの朝活が行われるかどうかは、xibbarさんのブログを確認ください。
内容、参加方法等については、開始時間以外、片平堂で毎週火曜日に行っているオープンアワーと同様です。
宜しくお願いいたします :-)
83
夏だ!コワーキング体験イベントSendai Jelly!#01 + カレーに参加してきました
http://d.hatena.ne.jp/sendaiworkspace/20120717/1342481982
夏だ!コワーキング体験イベントSendai Jelly!#01 + カレー : ATNDに参加してきました。
参加者6名。
今回は、以前参加したカフェでのコワーキングほど交流はなかったですが、その分集中して作業できました。
作業内容は、Railsでの作業と、Google ドキュメントで作成したWEBフォームに問い合わせがあったら、内容をメール送信する機能を追加する、のコードとその内容をブログにまとめるというようなことをしてました。
他、ショートプレゼンも急遽やらせてもらいました。
ひさびさにLTやったら、時間をオーバーしてしまって、申し訳なかったです。
節約ITソリューションのススメというタイトルで、既存ホームページに、新着情報と問い合わせをできるだけお金をかけずにつけるITソリューションについて発表しました。
新着情報は、YQLを利用して、ブログのRSSを取得して表示する方法です。
問い合わせフォームは、Google ドキュメントでフォームを作成して、メール通知機能はGoogle Apps Scriptを利用する方法です。
新着情報の表示は、ブログと既存HPが同一ドメイン上にあれば、別にYQLを使わなくてもJavaScriptでささっと表示できるのですが、別な場所にある場合は、クロスドメイン通信できません。
YQLを利用すると、ブログが他の場所にあっても問題ないのと、複数のブログからRSSをまとめて取得したりという事もできるというのが良い所です。
他の選択肢として、Yahoo!PipesやGoogle Readerを利用するという手もあるのですが、ID取得しないといけないとか、複数取得しても日付でソート出来ないといった短所があります。
YQLは、この用途ならAPI Keysを取得しなくても使えるので、悪くない選択肢だと思います。
問い合わせフォームは無料のものとか色々選択肢がありますが、広告が入ったり、データの吐き出し件数に制約があったりといったものが多いです。
Google ドキュメントを利用する方法なら、そういった部分は問題ありません。
フォームをしっかりデザインして設置したいという向きには不向きですが、まずは問い合わせフォームを設置したいという方には良い方法だと思います。
他の方がされたショートプレゼンも興味深い内容だったです。
詳細は ハッシュタグ#sen_jelly01のまとめを。
参加しての感想など
会場設備は、プロジェクター、スクリーン、電源、Wifi、水・お湯、簡単な飲み物と完備してあって、充実していて良かったです。
ただ、空調が少し効きすぎて若干寒かったです。
設備的な充実度としては、カフェで開催された時より良かったとおもいますが、個人的には前回のカフェでの方が心地よく感じました。
カフェでのコワーキング体験会は、景色的な開放感もあったからですかね。
会議室にも利用されている場所だそうなので、オフィス?的な雰囲気、硬さを個人的に感じとってしまったのかもしれません*1。くつろげる息抜きスペースがあると違ったのかもしれません。ただ、オフィス的な雰囲気と言うことは、逆にいうと仕事に集中するには良い環境という事なので、一概にいい悪いという事ではありません。
最初にも書きましたが、交流は、カフェでのコワーキング体験会の時ほど活発ではなかったと思いました。
前回カフェでお昼を食べた時は、皆一緒に食べている感じがしましたが、今回は、同じ空間にはいるけど、それぞれで、食べてるみたいな感じがしました。
例えるなら、職場で各自の席でお弁当を食べている感じというか。
なんとなくですが、食事の時は机の配置を変えるなりして、もっと距離感を近づけてもよかったかもしれないですね。
Sendai Jelly! 第0回 : ATNDには参加してないので、わからないですが、第0回も同じ会場でやっていたので、両方参加された方の感想とか聞いてみたいです。
以上、あくまでも個人的な感想なので、他の参加者の感想も知りたいところです。
なんだかんだ書きましたが、1000円でカレー付きで、コワーキング出来るというのは、やはりお得だと思いました。
主催者の@MUNAKATA_Akikoさん、参加の皆様、会場を貸してくれたST-WORKSさん、ありがとうございました&お疲れ様でした。
*1:うちの事務所ももうちょい雰囲気よくしないとなと思いました
Google ドキュメントで作成したWEBフォームに問い合わせがあったら、内容をメール送信する機能を追加する
2014年4月25日追記: アップグレードされたGoogle フォームで自分宛てにメール送信するやり方の 記事を書きましたので、そちらを参照していただいたほうが良いかと思います。
Googleドキュメントのスプレッドシートで、簡単に問い合わせフォームを作れる機能があり、片平堂でも使っています。
便利に使わせてもらっているのですが、メール通知機能がいまいちなのが非常に惜しい。
なので、自分はGoogle Apps Scriptで、問い合わせがあったら、その内容を自分宛に送信するスクリプトを書いて、運用しています。
で、せっかくなので、設置の仕方含めて、スクリプトを公開しようと思います。
一応、問い合わせフォーム作成から手順を説明してみました。
手順
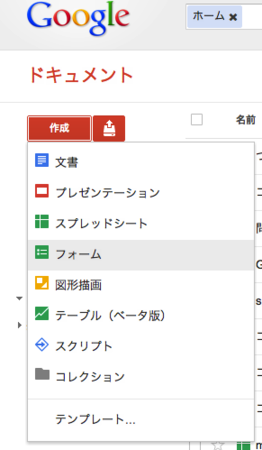
Google ドキュメントでフォームを作成します
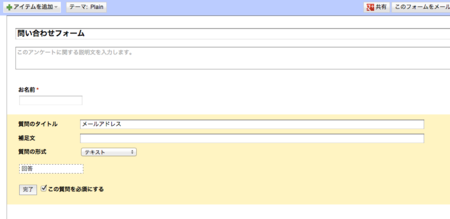
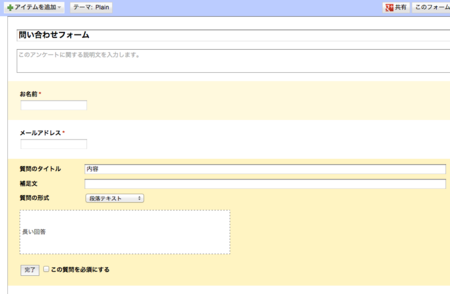
フォームの内容を追加していきます
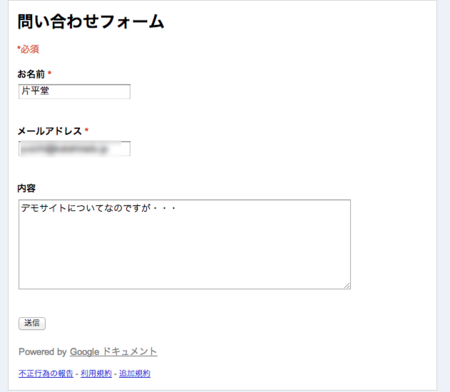
今回は、お名前、メールアドレス、内容という項目を持った問い合わせフォームを作成してみます
お名前、メールアドレスは必須項目にしてみました
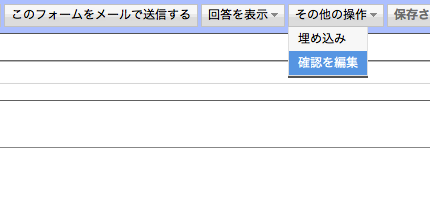
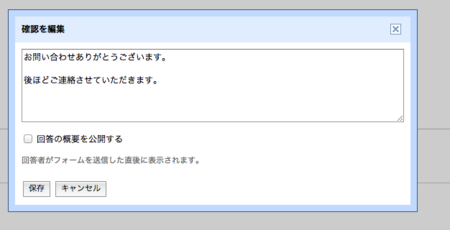
その他の操作から確認を編集を選択
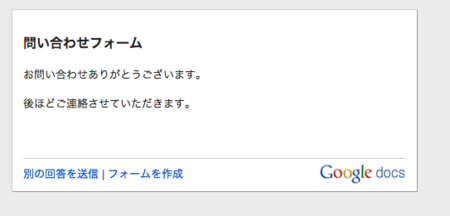
問い合わせフォームで入力を終え、送信した後に出る画面の確認メッセージを編集します
フォームはこれで完成です。
で、一応標準のメール通知機能もあるのでみてみましょう・・・
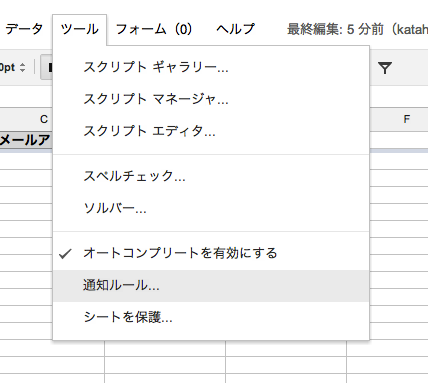
ツールの通知ルールを選択
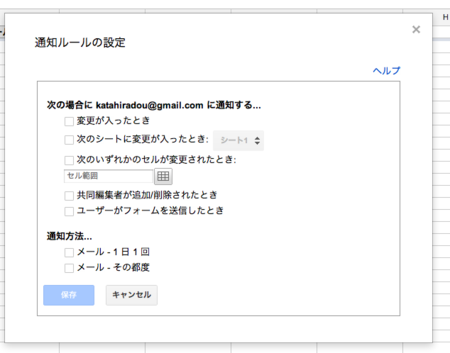
ここで設定すればメール通知が来ますが、フォームで入力された内容は送って来ません
変更が入った場合、ユーザーがフォームを送信した場合、を設定した場合、それぞれ下記のような内容が送られてきます*1
ユーザーが 2012/07/25 15:28〜15:28(日本標準時)に変更を加えました
レコードを挿入しました
ユーザーが 2012/07/25 15:28〜15:28(日本標準時)に変更を加えました
フォームが送信されました
残念な感じなので、やはりメールを送信するスクリプトを設置してみます
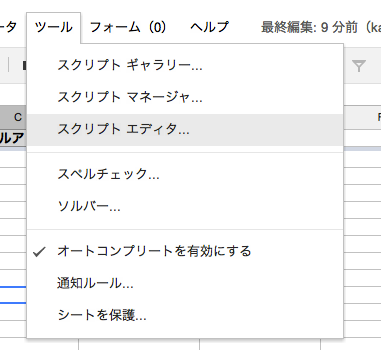
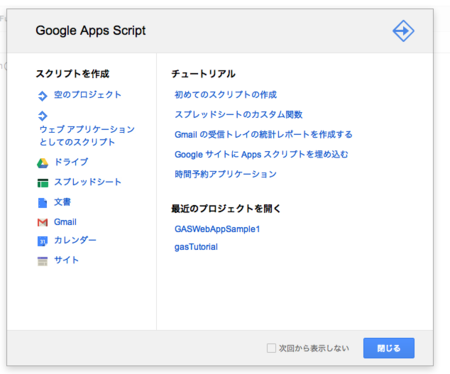
ツール→スクリプトエディタ と選択します
空のプロジェクトか、閉じるを選んでください
下記のメール送信するスクリプトを貼り付けます
myFunctionとか消しちゃっていいです
メール送信先などは、適宜設定してください
function sendForm(e){ // 件名、本文 var subject = "[問い合わせフォームからの問い合わせ]"; //件名 var body = "問い合わせ内容\n------------------------------------------------------------"; //本文 // 入力カラム名の指定 var PRE='\n\n['; var AFT=']\n\n'; var NAME_FORM_NAME = 'お名前'; //フォーム作成時に設定した項目名 var MAIL_FORM_NAME = 'メールアドレス'; //フォーム作成時に設定した項目名 var BODY_FORM_NAME = '内容'; //フォーム作成時に設定した項目名 // メール送信先 var to = "xxxx@xxxxx.xxx"; var name = e.namedValues[NAME_FORM_NAME]; body+=PRE+NAME_FORM_NAME+AFT+name; var mailAddress = e.namedValues[MAIL_FORM_NAME]; body+=PRE+MAIL_FORM_NAME+AFT+mailAddress; var content = e.namedValues[BODY_FORM_NAME]; body+=PRE+BODY_FORM_NAME+AFT+content+"\n"; MailApp.sendEmail(to, subject, body); //メールを送信 }
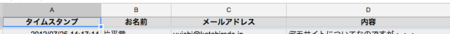
2012/10/13追記: スプレッドシートでいうと、var NAME_FORM_NAME = 'お名前'はB1セルの文字、var MAIL_FORM_NAME = 'メールアドレス'はC1セルの文字、var BODY_FORM_NAME = '内容'はD1セルの文字と同じになっている必要があります。

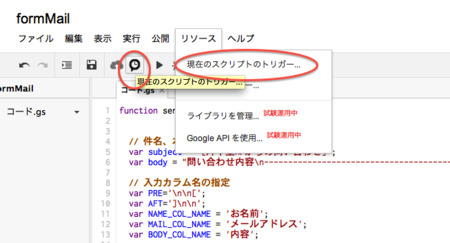
フォームがsubmitされたら、メール送信スクリプトが実行されるようにトリガーを登録します
なお、トリガーに登録するまえに、このスクリプトのプロジェクトの名前を適当に変更して保存しておく必要があります
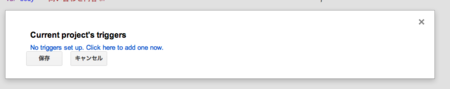
現在のスクリプトのトリガーを選ぶとトリガーを登録する画面が表示されます
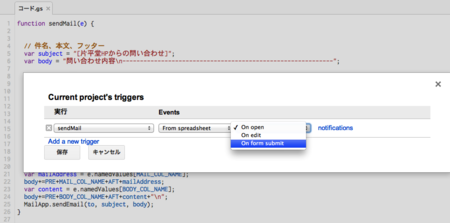
sendMailをFrom spreadsheetのOn form submitに登録します
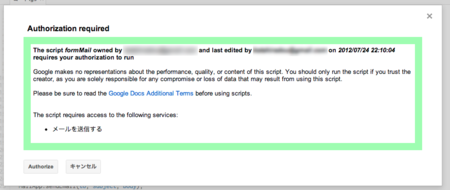
メール送信の許可を与えるか聞いてきますのでAuthorizeを選択します
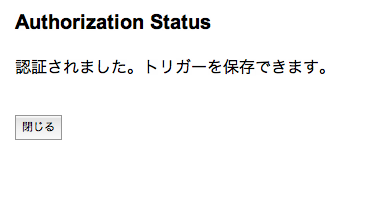
認証されました
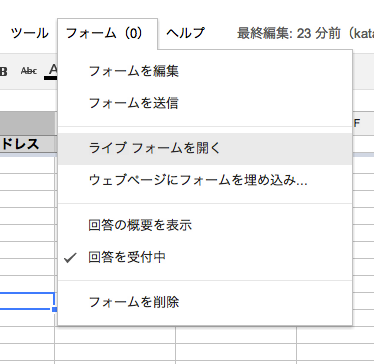
フォームを開いて試してみましょう
ライブフォームを開きます
適当に入力してフォームを送信します
確認メッセージが表示されました
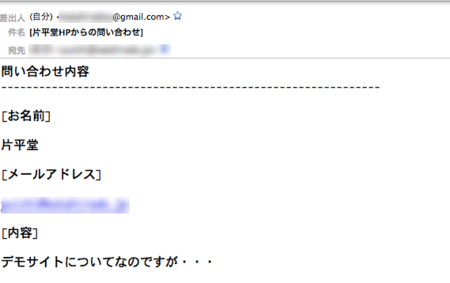
無事メールが通知されました
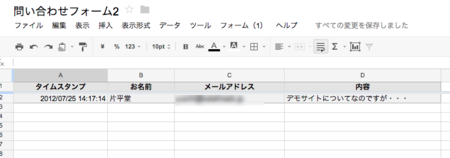
スプレッドシートには問い合わせ内容が挿入されています
あとは設置するだけですね
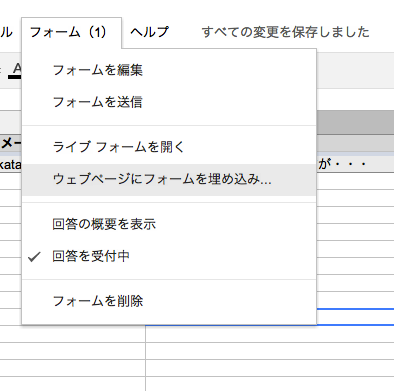
フォーム→ウェブページにフォームを埋め込みと選択

コピーして任意の場所に設置すれば完了です
自分宛に送信しているだけですが、スクリプトを参考にすれば、問い合わせた相手宛にメールを送信するのも簡単にできるかと思います。
2012/10/13追記:このスクリプトは、フォームからデータが送信されたタイミングでデータを取得しているので、スクリプトエディタからテストをしてもエラーになります。テストする場合は実際の問い合わせフォームからテストするようにしてみてください。