Appcelerator Titanium DesktopでRuby,Python,PHPを使ったお手軽デスクトップアプリ開発その3
その2の続きです。
これぞデスクトップアプリという機能を実装していませんが、一旦ここまでにして、デバックやパッケージの作成を見ていきたいと思います。
まずはデバックです。
アプリを立ち上げてない場合は再度立ち上げて下さい。
OS Xの場合、アプリのメニューのWindowからShow Inspectorを選ぶか、チェックしたいエレメントのところで右クリックしてInspect Elementします。
Windowsの場合ウィンドウ上のどこでもいいので右クリックしてShow Inspectorを選びます。
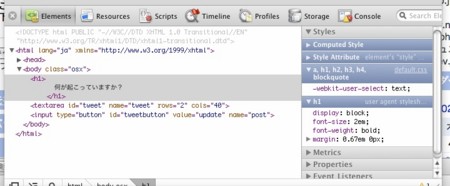
すると、以下のようにchromeやsafariでお馴染みのWeb Inspectorが開きます。

これを使ってコンソールを叩いてみたり、ブレークポイントを設定してデバックしてみたり、レスポンスをチェックしたりと色々出来ます。
Web Inspectorの使い方については、いろんなところで紹介されてますのでそれらを参考にしてみて下さい。
続いてパッケージの作成です。
Titanium Developerは基本的に、クラウドを使用してパッケージングを行いますが、コマンドラインからパッケージングすればローカルでも出来ます。
作ってきたアプリではTwitterのIDとパスワードを埋めこんじゃっているので、一旦別なものに変更しておきましょう。そのまま進めるとTwitterのIDとパスワードをWeb上にアップすることになってしまいます。
これ、宜しくないので、後のチュートリアルでSQLiteの扱い方をかねて、SQLiteにIDとパスを保存するように仕様変更したいと思います。
以下の作業を行うと、クラウド上に公開されますので、ちょっとという方はこの後に説明するローカルでのパッケージングの仕方で作成して下さい。
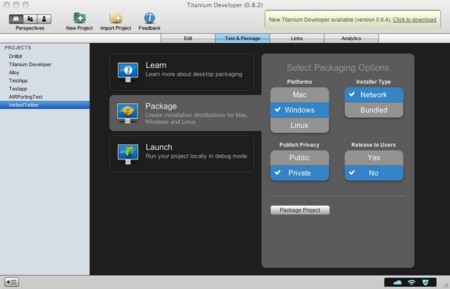
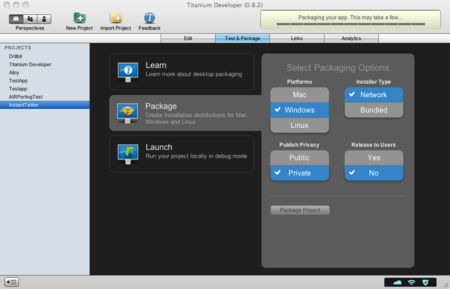
Test&Packeageのタブを選択し、Packageを選択します。

ここで作りたいパッケージのプラットフォーム等を選択します。
Installer Typeはランタイム、モジュールをネットワークからインストールするのか、バンドルしてしまうかの違いです。バンドルした場合は、結構なサイズになります。
Windowsのパッケージを作成してみましょう。
PlatformsのWindowsにチェックしたらPackage Projectをクリックします。
そうすると以下のように画面右上が変わり、クラウド上でパッケージ作成中になります。

パッケージ作成が終わるとLinksのタブに切り替わり、そのパッケージ公開用のURLが表示されます。

上のリンクは各インストーラへの直接リンクになります。今回の場合はWindowsを作成したので、Microsoft ソフトウェア インストール(MSI)パッケージです。
下はこのパッケージダウンロード用のURLです。下のリンクをクリックします。
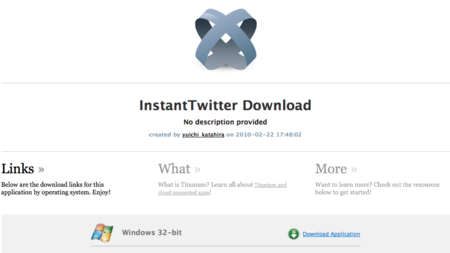
そうするとブラウザ上に下記のように専用ページが表示されます。

なお、パッケージ名が変わってるのは気にしないで下さい。私がTestAppとは別に作っちゃっただけです。
ちなみにこのクラウドの機能は今のところ無料のようです。
ではダウンロードして、早速インストールしてみましょう。
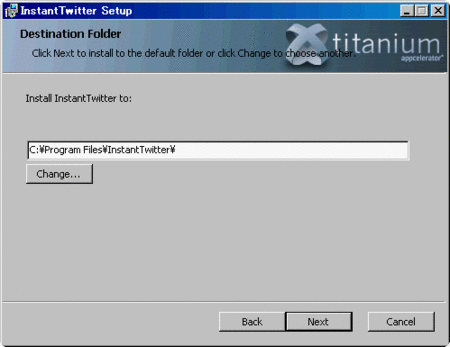
と言っても、ダウンロードしたmsiをクリックして、後は指示に従うだけです。






おっと、IDとパスワードを変更しちゃっているので直しましょう。
インストールされた場所にあるc:\Program File\TestApp\Resources\twitpost.rbを開いてIDとパスワードを自分のに直します*1。
後はデスクトップのアイコンをクリックして実際の動作を確認してみて下さい。
今度はローカルでコマンドラインからパッケージングを行ってみます。
なお、コマンドラインからのパッケージングについては、以下のURLに書いてあります。
http://www.codestrong.com/titanium/guides/command_line_packaging/
コマンドラインの場合、基本的にホストプラットフォームと同じパッケージしか作れないと思います。
まずはOS Xから。
SDKにあるtibuild.pyというスクリプトを使います。
OS Xのターミナルなどから、以下のように入力して実行して下さい。
なお、-t bundleとつけると、全部バンドルされたパッケージとなります。
デフォルトはネットワークインストールとなっており、runtime等は含まれないパッケージが作成されます。
outputPathとprojectPathとなっている部分は各自の環境に適宜読み替えて下さい。
たとえばDesktopに出力でプロジェクトがユーザディレクトリ下のTitaniumにある場合はoutputPathが ~/Desktop でprojectPathが ~/Titanium/TestAppとなります。
$ /Library/Application\ Support/Titanium/sdk/osx/0.8.0/tibuild.py -d outputPath -a /Library/Application\ Support/Titanium/sdk/osx/0.8.0 projectPath
こんな感じに表示されて終了します。
2010-02-24 03:18:09.854 makeicns[10217:903] Resampling for size 512 2010-02-24 03:18:09.967 makeicns[10217:903] Resampling for size 256 2010-02-24 03:18:10.019 makeicns[10217:903] Resampling for size 128 2010-02-24 03:18:10.038 makeicns[10217:903] Resampling for size 32 2010-02-24 03:18:10.055 makeicns[10217:903] Resampling for size 16 2010-02-24 03:18:10.074 makeicns[10217:903] Wrote output file "Desktop/Testapp.app/Contents/Resources/English.lproj/titanium.icns"
dmgが作成されます。

なお、説明を忘れましたが、TitaniumのSDKはOS Xの場合、/Library/Application\ Support/Titanium/sdkにあります。
続いてWindows環境です。
Windowsはちょっと準備が必要です。
必要な作業は2つ。
この2つです。
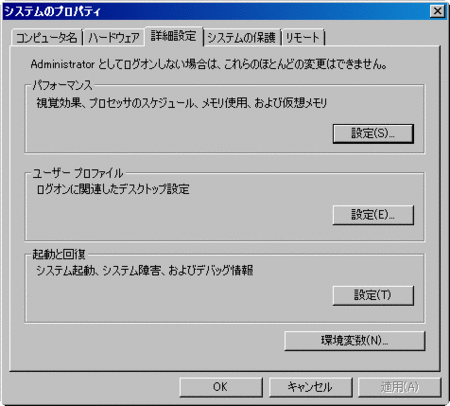
まず、WindowsのSDKですが、C:\ProgramData\Titanium\sdk か C:\Documents and Settings\All Users\Application Data\Titanium\sdkにあります。前者はVistaや7、後者はXPかと思います。私はVistaですので前者のパスになります。
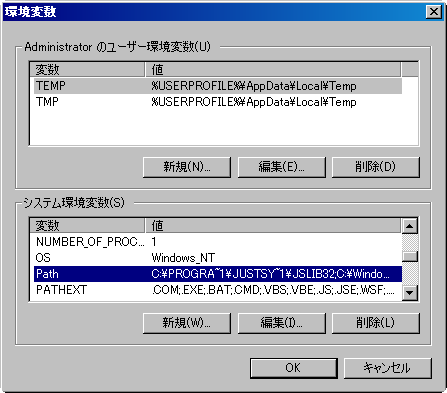
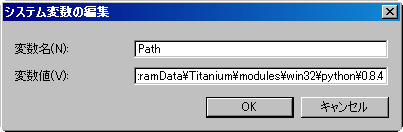
では、Pythonのパスを環境変数にセットします。Pythonはsdkと同じ階層のmodules\win32\python\バージョン番号\にあります。
私の場合は、C:\ProgramData\Titanium\modules\win32\python\0.8.4\です。



続いて、WiXをダウンロードしてインストールします。
こちらからVer3.0を選んでダウンロード、インストールします。
これで前準備完了です。
コマンドプロンプトを開いて以下のように入力して実行して下さい。
OS Xの場合と同様に、適宜自分の環境のパスに置き換えて下さい。
私の場合は、Desktopに出力、ユーザーディレクトリ下にあるTestAppプロジェクトを指定しています。
また、下の例はVistaですので、XPの方はC:\Documents and Settings\All Users\Application Data\Titanium\sdk以下にあるtibuild.pyを入力して下さい。
python c:\ProgramData\Titanium\sdk\win32\0.8.4\tibuild.py -d Desktop -a c:\ProgramData\Titanium\sdk\win32\0.8.4 TestApp
デバッグ、パッケージに関しては以上です。
その4へ続きます。