Flash Catalystから固定で渡されたスキンをサイズ変更可能にする
固定サイズで渡されたスキンをサイズ可変なスキンにするには、Flash Builder側で、スキンコンポーネント内の該当箇所にtop,left,right,bottomを適切に設定してあげれば、可変サイズ対応のスキンができあがります。ただし、画像素材を当てているようなスキンを考えなしにサイズ変更可能なように変更すると、ナインスライス等とは違いますので、単純に画像が引き延ばされ、間延びして間抜けな事になってしまったりするので注意が必要です。
文章の説明だけだとわかりづらいと思いますので、ボタンのスキンを例にとってみます。
適当にプロジェクトを作成してボタンをおいて・・・
<s:WindowedApplication xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:mx="library://ns.adobe.com/flex/mx" xmlns:s="library://ns.adobe.com/flex/spark"> <fx:Style> @namespace s "library://ns.adobe.com/flex/spark"; s|BorderContainer { borderColor:#000000; borderAlpha:1; cornerRadius:10; borderWeight:1; } </fx:Style> <s:BorderContainer width="200" height="200"> <s:layout> <s:HorizontalLayout paddingLeft="15" paddingRight="15" paddingTop="15" paddingBottom="15"/> </s:layout> <s:Button label="Click Me" /> </s:BorderContainer> </s:WindowedApplication>
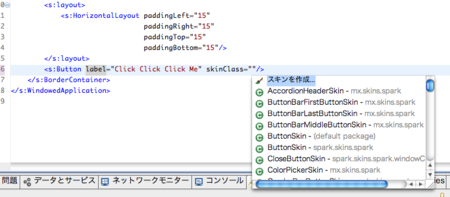
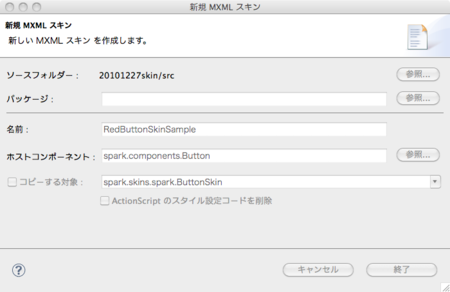
ボタンのスキンを作成します


スキンを適当に記述します。
ステートに対応してないので非常にアレですがサイズ可変に関係ないのではしょります。
<?xml version="1.0" encoding="utf-8"?> <s:Skin xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:mx="library://ns.adobe.com/flex/mx" xmlns:s="library://ns.adobe.com/flex/spark" minWidth="21" minHeight="21"> <fx:Metadata> [HostComponent("spark.components.Button")] </fx:Metadata> <s:states> <s:State name="up"/> <s:State name="over"/> <s:State name="down"/> <s:State name="disabled"/> </s:states> <s:Rect width="69" height="20" radiusX="2" radiusY="2"> <s:fill> <s:SolidColor color="#ed6f6f"/> </s:fill> <s:stroke> <s:SolidColorStroke color="0x000000" weight="1"/> </s:stroke> </s:Rect> <s:Label id="labelDisplay" horizontalCenter="0" verticalCenter="1" > </s:Label> </s:Skin>
実行するとこんな感じ

固定サイズなので、この状態でラベルの文字数を増やすと残念な感じに

可変にしてみます。ついでにラベルの余白も調整します。
//......................................................... <s:Rect left="0" right="0" top="0" bottom="0" height="20" radiusX="2" radiusY="2"> <s:fill> <s:SolidColor color="#ed6f6f"/> </s:fill> <s:stroke> <s:SolidColorStroke color="0x000000" weight="1"/> </s:stroke> </s:Rect> <s:Label id="labelDisplay" horizontalCenter="0" verticalCenter="1" left="10" right="10" top="2" bottom="2"> </s:Label>
実際には各ステート毎のサイズを調整したりとか、いくつものスキンが組み合わさったような複雑なものになればさらに弄る箇所が増えますが基本は変わりません。
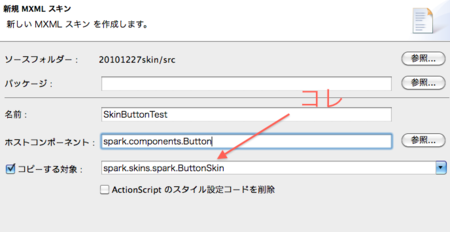
で、実はスキンを適当に新規作成して、そのときに既存のスキンコンポーネントのコードをコピーしてみてみるというのが、参考になって一番わかりやすかったりします。

例えば標準のボタンとか、普通に文字数にあわせて伸縮するじゃないですか。フレームワークのコードを参考にするのが一番手っ取り早いと思います。
なお、Adobe Flash Catalyst5.5ではサイズ変更に対応したコンポーネントを作成出来るらしいのですが試してないのでわからないです。